Draftpot
What I Did
My summer at Draftpot followed a school year in which I tried and failed to find an engineering internship at a medical devices company, which was a lesson in itself. Draftpot was a daily fantasy sports web company that was co-founded by one of my biomedical engineering friends. Having worked together in the past, my friend offered me a job as a developer despite my inexperience with Javascript, HTML, and CSS. Between the time I was offered the job and the start of the summer, I spent many hours self-teaching these languages, brushing up on the basic algorithms I had learned in my MATLAB course, and familiarizing myself with the Meteor.js framework Draftpot was developed in.
When I started working in June, the website was undergoing a total UI/UX overhaul and I was able to be a key player in revamping major portions of the website. I constructed a library of animations used throughout the website to make the user interface more satisfying to use. I developed website functionality that allowed users to construct teams for fantasy eSports. I played a role in choosing a new logo and color scheme, and rebuilding a UI/UX using Google's material design philosophy. Finally, by the end of the summer, I had led development of the mobile application which was rapidly developed with Ionic and Cordova. These technologies enabled use of classic web technologies in building mobile applications.
Below are several screenshots from the website and mobile application that showcase what we built:
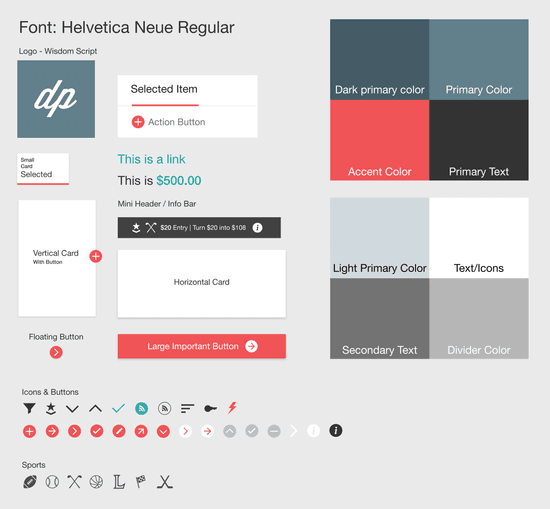
Style Guide for Draftpot

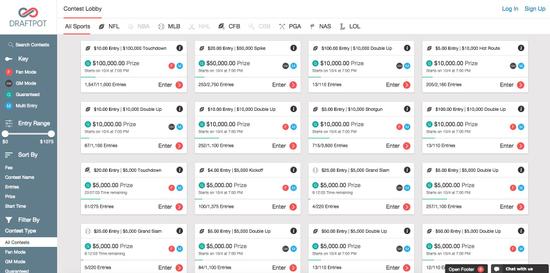
Sample Draftpot Webpage

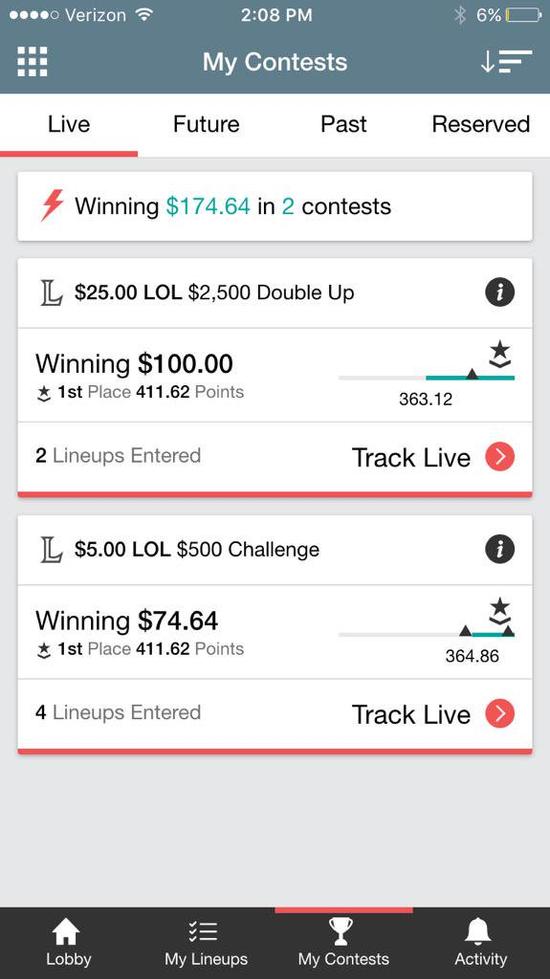
Sample Mobile App Page

What I Learned
Draftpot introduced me to the concepts of company branding and gave me a strong appreciation for its importance to any business. Solidifying a company identity and communicating that identity through product design and marketing goes a long way towards building a customer base. I also got some insight into what it takes to run a small startup. Finally, Draftpot introduced me to web development, which became a pervasive interest thereafter.